Overview

Websites are the public face of nonprofit organizations. A well-designed nonprofit website invites the reader to spend time exploring the issues the nonprofit addresses, be touched by its passion, and join in its mission by donating to its cause. An attractive and easy to use website can convert casual readers into informed supporters. The alternative, a disorganized website with missing or broken functionality, may drive readers away or lead them to conclude the organization itself isn’t fully functional. This article explores how one organization took the journey to rework their nonprofit website design in accordance with best practices and recommendations to maximize the impact of their online presence.
Client background
In September 2020, we were contacted by the nonprofit PsychopathyIs. The newly launched organization was frustrated by the design of their current website. Rather than being a place to help those affected by Psychopathy find answers and support, it was littered with bugs, placeholder text, and other issues. It was nowhere near ready to launch. Although it was difficult for them to articulate what was wrong with the website from a design standpoint, beyond the obvious errors, the client knew that they needed a new approach and hired our team to provide a roadmap to getting them back on track for their planned 2021 launch. When we conducted our audit of the site, it was immediately apparent that it was failing to meet even basic web design best practices.
Pitfalls of the original nonprofit website design
The original site wasn’t planned out appropriately, so it was filled with placeholder text. In web design, it’s important to not waste time building the wrong site. At CH Web Agency, we recommend starting with research, sketches, wireframes, prototypes, and testing before writing any code. The site was not aesthetically attractive, this was a result of the designer not following basic design principles such as color theory, hierarchy, typography, accessibility, consistency, balance, proportions, and use of whitespace. It resulted in a cluttered appearance, poor readability, and confusing navigation. Broken links and inoperable buttons were a symptom of a build that failed to meet basic web design standards.
Best practices for designing a nonprofit website
So, how do you avoid ending up where our client did with the original team and their design? It’s important to research your web designers, like any service, reading reviews and looking at previous work are a good place to start. Take a look at their blog, are they active? Do they respond to comments posted by their online community?
Your web design team should understand that websites need to be easy to navigate and encourage visitors to explore and learn more about the nonprofit’s mission. In order to make your site easy to use for your visitors, it’s best to not stray away from current web design trends. Best practice for a nonprofit organization is similar to best practices for any other website. It comes down to understanding your users’ needs, making sure that the content they are looking for is findable, and that your site is easy to navigate.
Here are some standards that the original design for PsychopathyIs.org did not meet and why they were important for us to get right.
Be clear about your mission and goals
No matter where you are on the site, your content should support the mission of your organization and current campaigns. Highlight your mission statement, vision for the future, and the values of your organization. Under your about page, you should have information about your board of directors and board of advisors to help establish credibility with new users. Tell the story of how and why the organization was founded. Let your users know that there are real people behind this organization, that care about this domain, and they have the expertise to do something about it.
Make information findable
Having a defined strategy for organizing information on your site is known as information architecture. When visitors come to your webpage, you want to have a website that supports their unique user flows, the way in which they will browse content or interact with your site to accomplish specific tasks, such as donating to your organization.
Links in your menu should be obvious and well named. This will help your audience find content faster, rather than having to go through trial and error to find what they are looking for.
Use unique and useful headings to break up large chunks of content to make it easier for your readers to scan pages. Have clear calls to action to support specific goals of your organization, such as donating, volunteering, or signing up for the monthly newsletter.
When we redesigned PsychopathyIs.org, we structured content so users can find information about the organization, contact the PsychopathyIs team, start a donation, sign up for the newsletter, or learn how to get involved all within a single click.
Know your audience
Conduct user research to understand your users and to design more purposeful pages on your site, that will support their unique habits, needs, while still moving your mission forward.
Prioritize accessibility when designing your site, 1-in-4 US adults live with a disability. Having alt text for images and making sure links are described appropriately for screen readers will go a long way to make your site easier to use for everyone.
For PsychopathyIs, we knew that the two main types of users for the site would be those who were affected by Psychopathy and professionals such as clinicians. Understanding these two different types of users informed the way the content was written and how we organized menus and navigation.
Stay active and post new content frequently
Having a blog on your site is a great way to keep your audience engaged and to improve your site’s rankings in search results. When people look for information within the same domain as your nonprofit, you want your site to appear at the top of the results. PsychopathyIs, and their unique mission, led to the creation of a stories page, where new content shares the stories of professionals and others personally affected by Psychopathy.
Make it easy to donate
Donations are an important source of funding and help support your cause. For many nonprofits, individual donations are the lifeblood of the organization. When you attract visitors to your nonprofit website, you need to make it easy for them to donate. You may only get one chance to get them to support your charitable endeavor.
A difficult to navigate or challenging interface will cause some users to abandon the idea of donating and leave the site. Our recommendation is to include a donation button in your menu as a clear call to action for users. Make it as easy as possible for a visitor to begin the process of donating to your cause.
Adding a donation button is a trivial task that can be accomplished in a few minutes by a website designer. A well-placed and designed button makes it easy for a user interested in donating to go ahead and make the commitment. But what happens when a visitor clicks on that button?
What’s behind the button is as important as its availability. We suggest that by clicking on the donation button, a user is presented with a dedicated third-party external donation platform. Donations need to be processed efficiently and securely to maintain donor engagement. Donors will be turned off by an overly complex and time-consuming donation process.
The donation platform can be a complete Customer Relationship Management (CRM) solution that enables a nonprofit organization to centrally manage all aspects of donor information. Another option is to use a simpler platform with functionality limited to collecting donations. A platform of this type can often be integrated into a CRM tool.
Let’s take a look at some popular external donation platforms in both categories to help identify a solution that works for nonprofit websites.
Complete CRM platforms
Using a complete CRM platform as the vehicle for accepting donations streamlines donor management. It also makes it possible to use the information collected from visitors and donors for analytics to uncover trends and gain a better understanding of your audience. Collecting donations through a comprehensive CRM solution eliminates any concerns regarding integrating multiple products to manage customers.
Following are some of the CRM platforms popular with nonprofits that you should consider using for your organization’s donation collecting and customer management.
- Salesforce – This popular CRM platform has solutions tailored to the needs of nonprofits. The tool promotes the creation of donor-centric experiences that facilitate identifying and engaging supporters. The company’s Nonprofit Success Pack (NPSP) offers nonprofits an industry-standard CRM model designed specifically for their requirements.
- Bloomerang – Creating a better donor experience is Bloomerang’s goal. The platform makes fundraising easier for your team and donors with tools that address the needs of the donor community, collect donations anytime and anywhere, and cultivate better outcomes.
- DonorPerfect – With this nonprofit online fundraising solution, organizations can keep donor data organized and secure while uncovering insights such as why an individual chooses to donate. Branded donation forms and integrated payment processing give your nonprofit a professional look while streamlining the fundraising process.
- Virtuous – The goal of this nonprofit CRM solution is to streamline donor management and provide data-based insights that enable you to further your cause. Some of the benefits of this tool include its support of omnichannel fundraising strategies, finding new opportunities through donor reports, and developing deeper donor relationships.
- Network for Good – This comprehensive fundraising software solution enables nonprofits to consolidate donor data, fundraising, and performance tracking in a simple to use tool. With this solution, organizations can raise funds online, create personalized messages for donors, organize contact information, and measure performance without a data analyst.
Simple donation collecting platforms
Some nonprofits may not want to use a full-fledged CRM solution and opt for a simpler platform designed to securely process donations. They can choose to go with software that specializes in accepting donations or use one of the more general payment processing platforms popular with e-commerce sites.
- Givebutter – Organizations can sign up to use this tool for free as it is supported through optional tips from donors. The platform provides an easy method of collecting donations with lower fees than other payment processing options. Modern donation pages and forms along with custom branding simplify the process of attracting and engaging donors and easily integrates with nonprofit websites.
- 4agc (4 a good cause) – 4agc was developed as an effective fundraising solution for small nonprofits. Its features include the ability to quickly launch donation campaigns, conduct registration for fundraising events, and create attractive pages that drive donations. Simple CRM functionality is built into the platform to track donor activity and build stronger relationships.
- Gyve – Gyve is a platform designed to help churches spur generosity from their congregations. It simplifies the giving process and allows organizations to reach their audience. The tool integrates with most church management software solutions, making it an efficient method of processing donations.
- PayPal – This ubiquitous online payment platform is familiar to anyone involved with ecommerce. The company eliminates fees and offers reduced transaction fees for confirmed 501(c) charities. Available tools help you create a customized donation process.
Whether your nonprofit decides on a CRM or a more simple payment processing solution, you should use a platform designed to make it easy for potential donors to donate to your organization. Impediments to the process will cause prospective donors to opt-out, costing your organization access to valuable funds that are needed to reach your goals.
Take the time to find the right solution for your nonprofit and start reaping the benefits of building an effective donation stream.
Have consistent branding
You may be a nonprofit, but don’t let that stop you from having a strong brand identity. Having a well thought out and consistent brand (which includes the tone of your content, the look and feel of your visuals, and a clear set of values) will improve your credibility with new patrons and will help users identify your work in the future.
Colors, use of white space, logo design, and typography choices all add to the visual aspect of PsychopathyIs’ brand identity. The tone of content within the site is also carefully crafted to support the overall brand.
Provide resources for future volunteers
Can you volunteer? And if so, how? Make it easy for your audience to contact you, submit requests, and volunteer with your nonprofit. Volunteers are a great way to help increase word-of-mouth knowledge about your organization and further your mission without incurring additional costs. We created specific pages to support future volunteers, such as how to get involved and ways to contribute to the cause beyond financially.
The redesigned site
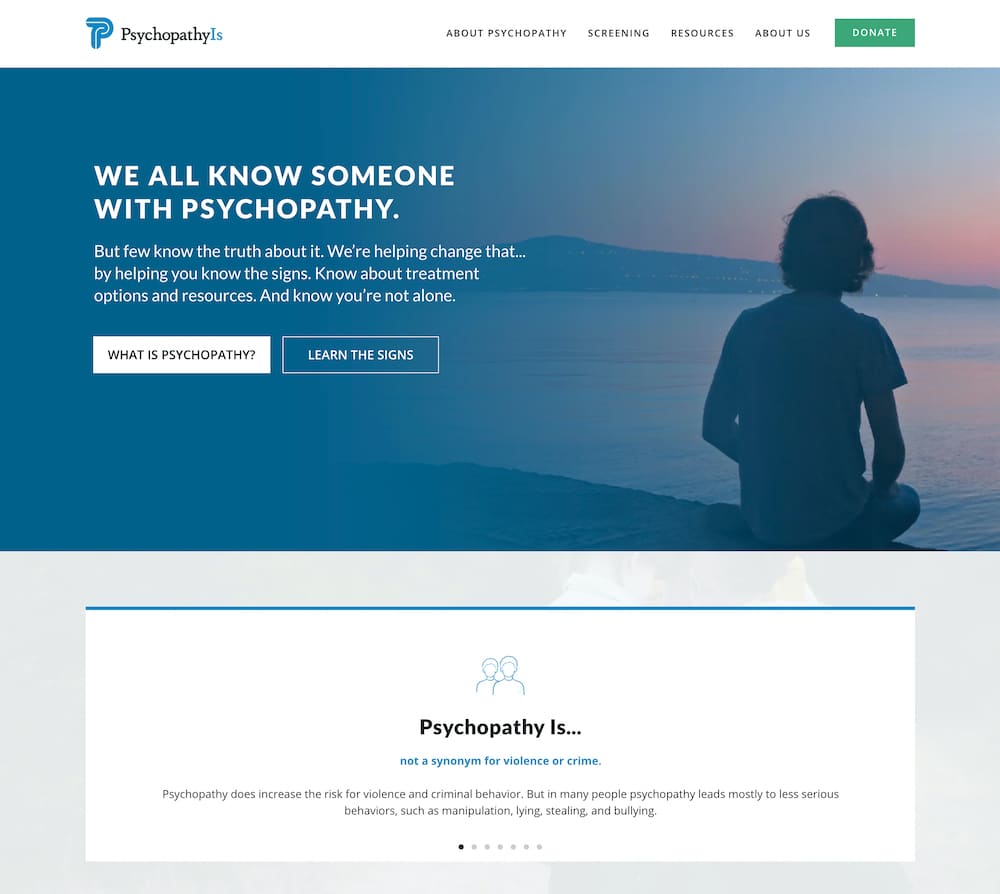
Our redesign demonstrates the positive effects of understanding the fundamentals of web design and building a site to meet the unique needs of a nonprofit organization. Our use of a limited color palette with ample white space creates a clean aesthetic; information on the site is concise, well organized, and easily located. The uncluttered navigation makes it easy to explore the entire website and return to information that catches the reader’s interest. The donate button is prominently highlighted in its own unique color and is easy to locate to encourage visitors to contribute to the cause.

Links to explore the website are grouped according to category across the navigation bar at the top of the page. Each heading offers uncluttered navigation links to a small collection of related topics. The use of short but meaningful titles helps readers quickly scan content and navigate the site.
The client requested a slideshow-style display containing high-level takeaway information about their cause. This provides an introduction to the site’s main topic from the initial landing page without traversing traditional menus or links. While we typically recommend staying away from sliders, such as these, the client was determined to bring it to the new site. So, our team added additional features to make it more usable than traditional sliders. One such feature was a pause on hover, meaning that when users place a mouse cursor over the content, it pauses the automatic scroll. We also increased the duration of each slide so that users would have plenty of time to read the content before it changed on mobile and touch screens.
The external simple donation platform Givebutter was used to provide a familiar and safe way for donors to make contributions. It was completely integrated with the WordPress website and shares the same branding as the rest of the website, providing a continuation of the visual look and feel and allowing the reader to make contributions without leaving the main website.
Opportunities to get involved via donations, subscriptions, or contributing content are easy to find and use. Simplifying access to “calls to action” is critically important to the success of the website because it makes it easy for users to take action in response to the mission of the organization.
Conclusion
Unsatisfied with their original website, our client requested that we perform a complete overhaul. We approached the site as a new project, taking into consideration the recommendations above. We translated these design goals into a new design that will delight and inform visitors, facilitate donations, and encourage involvement. If you’re a nonprofit organization looking to build a new site or need help with a redesign, contact us today for a free consultation or read our article about how to select the right web agency to build your nonprofit website.
CH Web Agency has been recognized as Top 30 North Carolina web design companies in 2021 by DesignRush.