In today’s digital age, having a website that is accessible to all users is more important than ever before. Making your website accessible to all breaks down barriers and ensures that everyone can engage with your content. It’s not only a step toward ensuring everyone can read and interact with your website, but also toward meeting WCAG or ADA compliance standards.
Breaking Down Barriers: The Importance of Designing Accessible Websites for All Users
Table of Contents
From visually impaired individuals relying on screen readers to navigate a website, to those with motor disabilities needing keyboard navigation options, there are many different ways in which people interact with the websites. By making your website accessible, you not only open up your business to a wider audience, but you also demonstrate your commitment to providing an inclusive online experience.
In this article, we will explore the importance of having an accessible website, the benefits it brings, and the steps you can take to ensure your website is accessible to all users. Whether you’re a small business owner or a large organization, implementing accessibility best practices is essential for creating an inclusive online experience that meets the needs of all users. So, let’s dive in and see how you can make your website accessible.

Understanding Barriers to an Accessible Website
Having an accessible website refers to the practice of ensuring that all users, regardless of their abilities or disabilities, can access and use online content effectively. Unfortunately, many barriers still exist that prevent individuals from fully engaging with digital platforms. These barriers can be both physical and technical, and they often stem from a lack of awareness or consideration of the diverse needs of users. For instance, individuals with visual impairments may rely on screen readers to interpret web content, yet if websites lack proper semantic structure or alternative text for images, these users will have a hard time browsing the website.
Similarly, users with motor disabilities may face challenges when navigating websites that are not designed with keyboard accessibility in mind. Many websites default to mouse navigation, which can exclude those who cannot use a mouse due to physical limitations. The absence of features like keyboard shortcuts or clear focus indicators can create significant obstacles. Furthermore, cognitive disabilities can also affect how users interact with web content. Websites filled with complex language, cluttered layouts, and ambiguous navigation can overwhelm individuals with cognitive challenges, making it difficult for them to find the information they need.
In addition to these barriers, it is essential to recognize that cultural and linguistic differences can also impede accessibility. Websites that are only available in one language or that use jargon without explanations may alienate non-native speakers or those unfamiliar with specific terminology.
As the internet continues to grow globally, it is vital to adopt inclusive practices that consider all potential users. By identifying and understanding these barriers, website owners and organizations can take proactive steps toward creating a more inclusive online environment that accommodates the diverse needs of its audience.

Why an Accessible Website is Essential for All Users
An accessible website ensures that all users, regardless of ability, can effectively interact with and benefit from your content. By designing for accessibility, you are not only meeting the needs of users with disabilities—such as those who are visually impaired, hearing impaired, or have motor and cognitive disabilities—but also improving usability for everyone. Accessibility features like clear navigation, scalable text, and keyboard shortcuts enhance the user experience universally, making your website easier and more intuitive for all visitors. This inclusivity builds a stronger, broader community around your brand or mission, helping everyone feel welcomed and valued.
Additionally, an accessible website aligns with Web Content Accessibility Guidelines (WCAG) standards, which outline best practices for accessibility and usability. Following these guidelines has far-reaching benefits: it boosts your website’s SEO, enhances mobile accessibility, and future-proofs your site against evolving accessibility requirements. Accessibility is not just a trend; it is an essential aspect of digital design that fosters inclusivity, widens audience reach, and reflects your commitment to social responsibility.
Key Points:
- Inclusivity and User Experience: Accessibility benefits all users by making your website more intuitive and usable.
- Compliance and Future-Proofing: Meeting WCAG standards strengthens SEO, mobile usability, and keeps your site compliant with evolving standards.
- Broader Audience Reach: An accessible site invites a more diverse audience to interact with your content, broadening your impact.
Legal requirements and regulations for website accessibility
As the conversation around an accessible website has gained momentum, various legal requirements and regulations have emerged, making it imperative for organizations to prioritize this aspect of their online presence. In the United States, the Americans with Disabilities Act (ADA) has been interpreted to extend to digital spaces, mandating that businesses ensure their websites are accessible to individuals with disabilities. This interpretation has led to a surge in legal actions against organizations that fail to comply, resulting in costly settlements and reputational damage.
Internationally, similar frameworks exist, such as the Web Content Accessibility Guidelines (WCAG), which provide a comprehensive set of standards designed to improve web accessibility. These guidelines cover various aspects of web design, including text alternatives for non-text content, adaptable layouts, and navigable interfaces. Many countries have adopted these guidelines as part of their national legislation, reinforcing the importance of accessibility in the digital realm. Organizations must familiarize themselves with both local and international regulations to avoid potential legal repercussions and foster a culture of inclusivity.
In addition to legal implications, compliance with accessibility standards can also enhance an organization’s credibility. By actively working to adhere to established guidelines, businesses demonstrate their commitment to ethical practices and social responsibility. This proactive approach not only mitigates legal risks but also positions organizations as leaders in accessibility, fostering goodwill among consumers and stakeholders alike. Ultimately, understanding and complying with legal requirements is essential for creating an accessible online environment that benefits all users and strengthens the organization’s overall standing in the marketplace.
How to make your website accessible
Creating an accessible website involves implementing a series of best practices and guidelines that cater to diverse user needs. The first step in this process is conducting an accessibility audit. This involves evaluating the current state of the website and identifying areas that require improvement. Utilizing tools like screen readers, keyboard navigation, and color contrast analyzers can provide valuable insights into how well the website accommodates users with disabilities. By pinpointing specific issues, organizations can prioritize their efforts and make informed decisions about necessary changes.
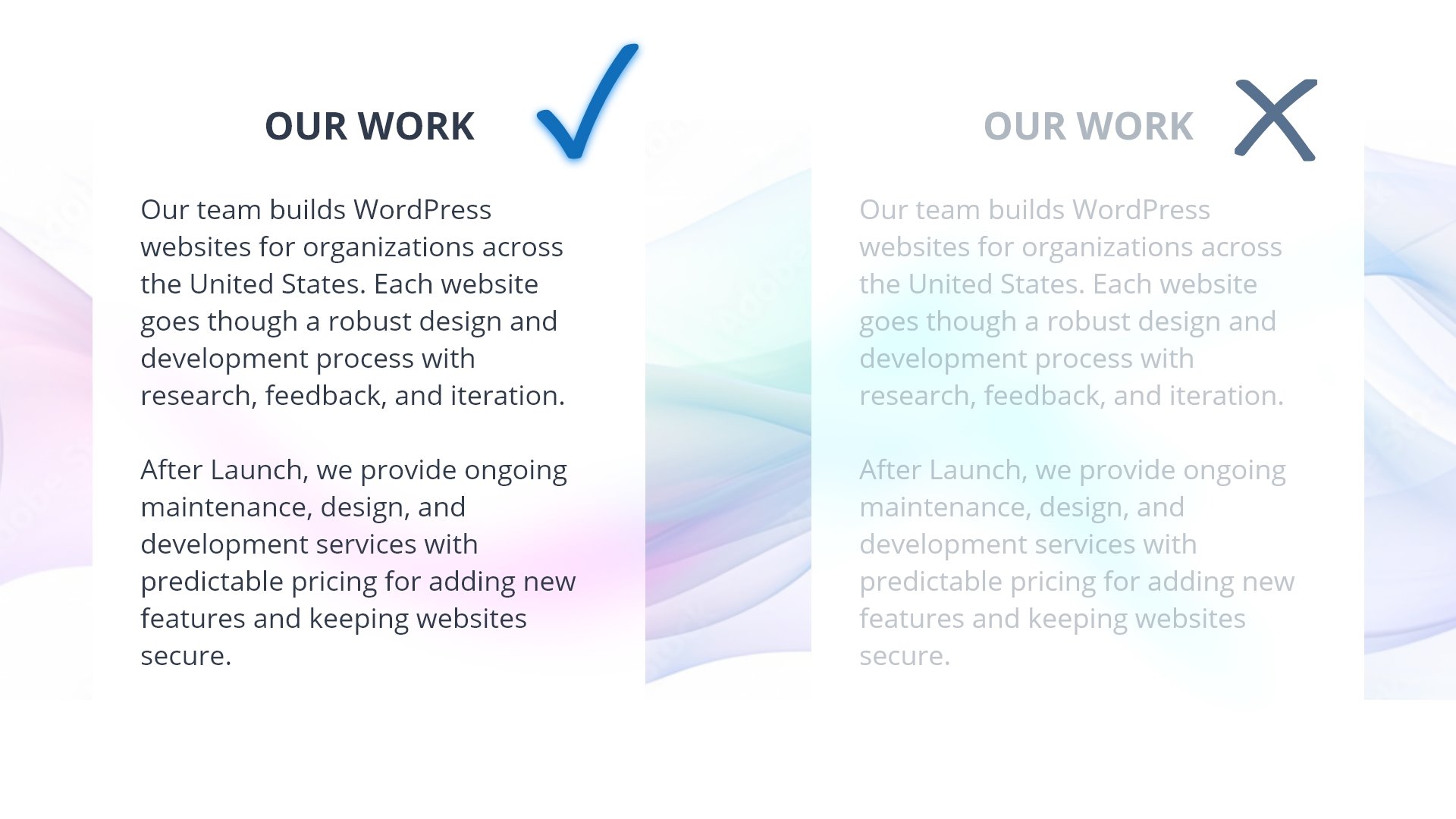
Once key accessibility issues have been identified, the next step is to implement design changes that align with WCAG guidelines. This includes ensuring that all images have descriptive alt text, providing transcripts for audio and video content, and using clear, descriptive link text. It is also crucial to maintain a logical heading structure throughout the site to facilitate navigation for screen reader users. Additionally, organizations should consider the use of high-contrast color schemes to accommodate users with visual impairments, as well as providing options for text resizing to enhance readability.
Finally, ongoing testing and feedback are essential components of maintaining an accessible website. Regularly engaging with users, including those with disabilities, can provide valuable insights into their experiences and highlight areas for further improvement. It is also vital to stay informed about evolving accessibility standards and technologies, as this field is constantly advancing. By fostering a culture of continuous improvement and prioritizing accessibility, organizations can create a website that not only meets legal requirements but also serves as a welcoming space for all users.

Common accessibility issues and how to fix them
Despite the growing awareness of having an accessible website, many common issues persist that hinder the experience of users with disabilities. One prevalent issue is the lack of alternative text for images. When images are used without proper descriptions, visually impaired users who rely on screen readers miss out on vital information. To rectify this, website owners should ensure that all images include descriptive alt text that conveys the content and purpose of the image. This practice not only aids accessibility but also improves SEO by providing search engines with context about the visual content on the page.
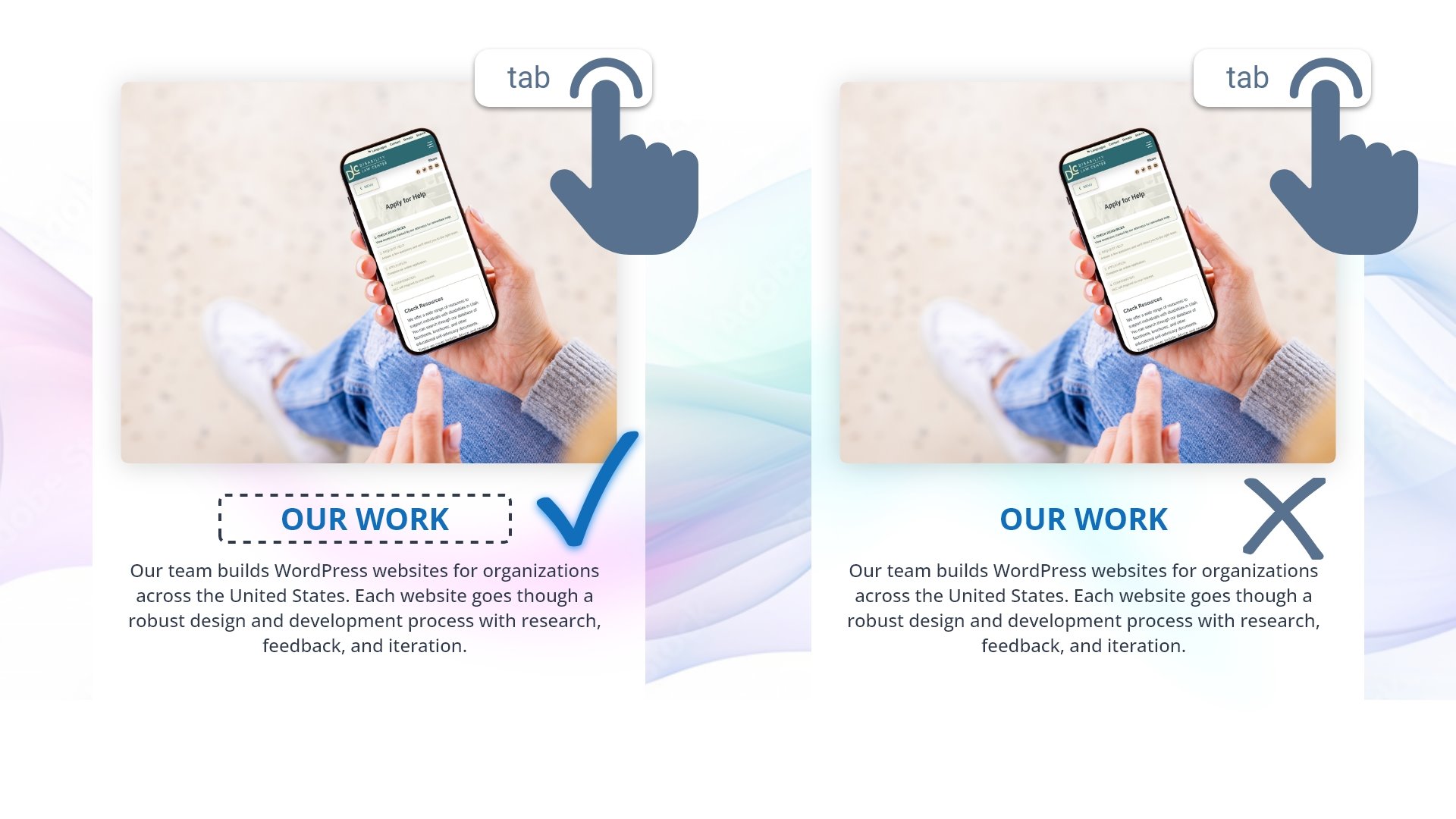
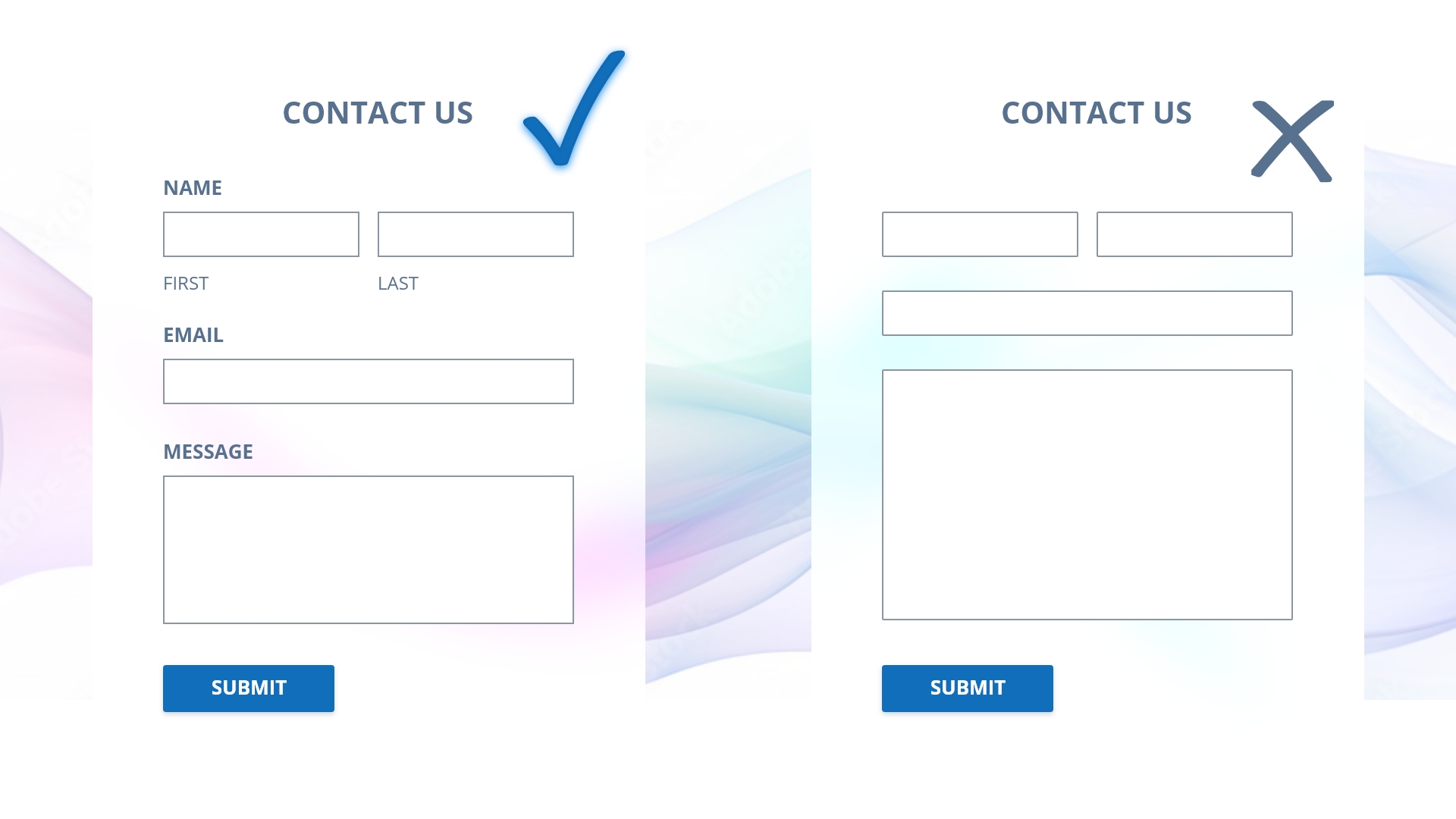
Another common challenge is poor keyboard navigation. Websites designed solely for mouse interaction can exclude users with motor disabilities who rely on keyboard shortcuts. To address this issue, developers should ensure that all interactive elements, such as forms and buttons, are accessible via keyboard navigation. Implementing logical tab orders, providing clear focus indicators, and ensuring that all functionality is available through keyboard commands can greatly enhance accessibility for these users. Regular testing with keyboard navigation can help identify areas that require adjustment.
Finally, color contrast is a critical aspect of web accessibility that is often overlooked. Insufficient contrast between text and background colors can make it difficult for users with visual impairments or color blindness to read content. To remedy this, organizations should adhere to WCAG guidelines regarding color contrast ratios, ensuring sufficient differentiation between foreground and background elements. Tools like color contrast checkers can assist in evaluating and adjusting color choices to create a more inclusive design. By addressing these common accessibility issues, organizations can take significant strides toward creating a more equitable online experience for all users.
Tools and Resources for Testing Accessible Website Design
To effectively assess and improve your website to be accessible, organizations can leverage a variety of tools and resources available in the digital landscape. One of the leading tools for accessibility evaluation is the WAVE Web Accessibility Evaluation Tool. This user-friendly tool allows website owners to identify accessibility issues by generating visual feedback on the accessibility of their content. By simply entering a URL, users can receive a comprehensive report highlighting areas that require attention, making it an invaluable resource for both website developers and content creators.
Another useful tool is Axe, a browser extension that enables real-time accessibility testing within Chrome and Firefox. Axe provides developers with automated accessibility scans and detailed guidance on how to fix identified issues. The ability to test accessibility in real-time during the development process helps to ensure that accessibility considerations are integrated from the outset. Additionally, Axe offers a wealth of resources and documentation that can further educate users on best practices for web accessibility.
In addition to automated tools, organizations should consider human evaluation as a complementary approach. Engaging users with disabilities to provide feedback on their experiences can yield invaluable insights and highlight issues that automated tools may overlook. Conducting usability testing with diverse user groups can help organizations understand real-world challenges and gather suggestions for improvement. By combining automated testing tools with user feedback, organizations can create a robust accessibility strategy that meets the needs of all users.
The impact of having an accessible website on SEO
An accessible website and search engine optimization (SEO) are closely intertwined, with improvements in one area often benefiting the other. Search engines prioritize user experience, and accessible websites generally offer a more user-friendly experience. Factors such as clear navigation, well-structured content, and optimized images not only enhance accessibility but also contribute to better search engine rankings. By adhering to accessibility best practices, organizations can create a site that is more likely to engage users and reduce bounce rates, both of which are critical factors in SEO.
Furthermore, many accessibility features align directly with SEO strategies. For instance, providing alternative text for images not only makes the content accessible to visually impaired users but also allows search engines to index the images more effectively. Similarly, using descriptive link text helps search engines understand the context of linked content, improving the site’s overall searchability. By making thoughtful design choices that prioritize accessibility, organizations can create a more robust and indexable web presence that appeals to both users and search engines alike.
Finally, as search engines continue to evolve, they increasingly consider factors related to inclusivity. Google, for example, has made strides in indexing and ranking sites based on their accessibility features. Websites that prioritize accessibility may find themselves rewarded with higher visibility in search results. By recognizing the symbiotic relationship between accessibility and SEO, organizations can position themselves for success in an increasingly competitive digital landscape, ensuring their content reaches a broader audience while providing a positive experience for all users.
Conclusion: Creating an inclusive online experience for all users
Creating an inclusive online experience is both an ethical obligation and a strategic business decision that can yield significant benefits. By prioritizing efforts to make an accessible website, organizations not only expand their reach to a diverse audience but also foster a culture of inclusivity that resonates with users. The journey toward an accessible website involves understanding the barriers that exist, implementing best practices, and continuously evaluating and improving the user experience. This commitment to accessibility reflects an organization’s values and enhances its reputation in a socially conscious marketplace.
Furthermore, embracing accessibility promotes innovation and creativity within the design and development process. By considering the needs of all users, organizations can discover new solutions that enhance usability for everyone. This collaborative approach can lead to improved products and services, ultimately benefiting the bottom line. In addition, as legal requirements around accessibility continue to evolve, staying ahead of compliance not only mitigates risks but also positions organizations as leaders in accessibility advocacy.
In conclusion, the importance of having an accessible website cannot be overstated. By breaking down barriers and designing for inclusivity, organizations can create a more equitable online experience that welcomes all users. The steps taken toward accessibility today will pave the way for a more inclusive digital future, where everyone can engage with content, participate in online communities, and access vital resources. As we move forward, let us commit to making the web a more accessible place for everyone, recognizing that inclusivity enriches our collective online experience.