Headings are semantically different than paragraph text, html markup for headings is designed to work with screen readers, search engines, and website styling.

How headings work
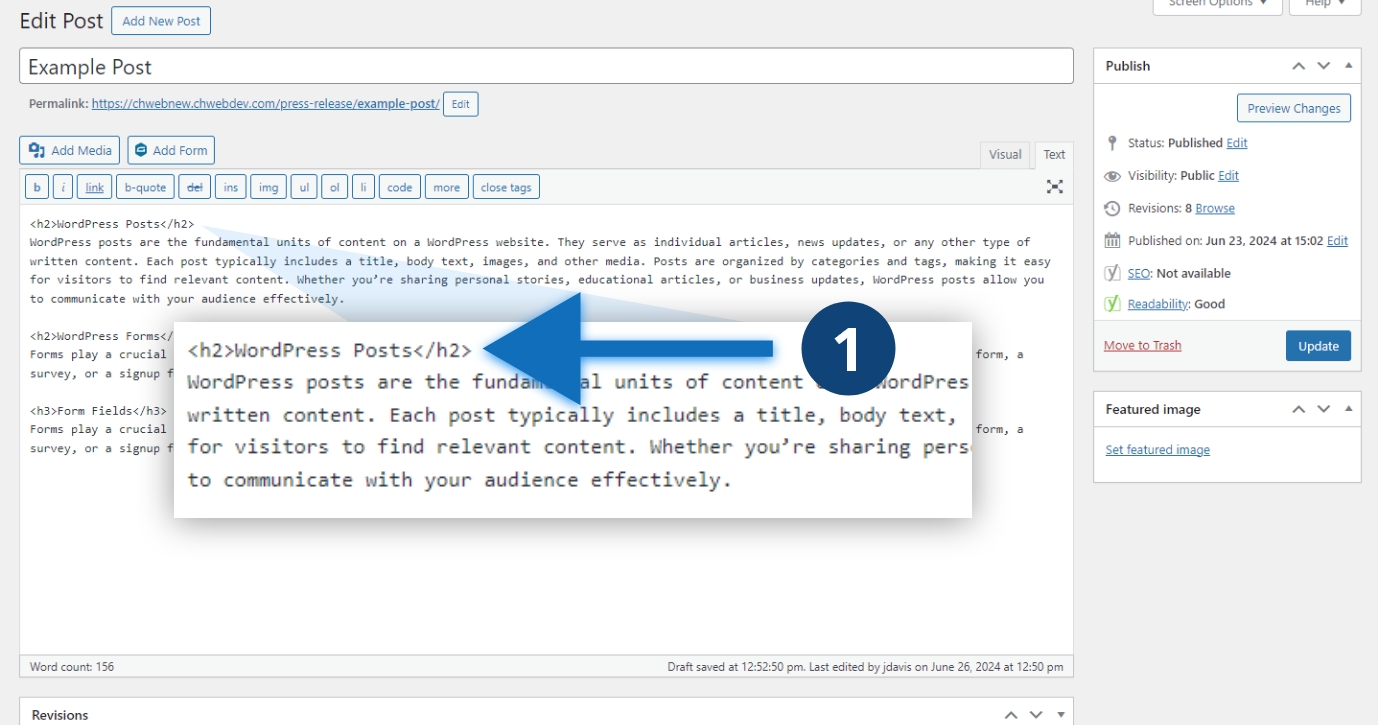
- When you apply a heading style to text, the html markup is changed to have a heading tag.
- An h2 tag is used for a heading level 2.
- The heading tag allows the heading to be styled visually different.
- The tag also provides those using assistive technologies and search engines crawling the website with useful information about the structure of the page.
Other considerations
Avoid making fake headings by styling normal paragraph text to look like a heading. Paragraph text and headings have semantically very different meanings and paragraph text will make it difficult for search engines and screen readers to understand the structure of the page